GraphQL: The API that gives you exactly what you need, no more, no less.
The API That Gives You More Control Over Your Data
In the vast landscape of API technologies, one name has been making waves and transforming the way we approach web development: GraphQL. With its innovative approach and powerful capabilities, GraphQL has gained significant traction, revolutionizing how we design and consume APIs. In this blog, we will explore how GraphQL simplifies the process of fetching data by allowing clients to specify their exact needs and retrieve them from a single endpoint. We'll dive into the fundamental concepts of GraphQL and reveal its transformative advantages over REST APIs. If you're new to APIs or want to deepen your understanding of REST API architecture, I recommend checking out my previous blogs titled 'APIs for Beginners: Understanding What They Are & How They Work' and 'Understanding the Fundamentals of RESTful API Architecture'. Understanding these concepts will provide a solid foundation for grasping the transformative power of GraphQL.
But before we dive into the technical details, let's start with a tangible example that illustrates the power of GraphQL in a real-world scenario. Imagine yourself in a massive shopping mall, on a mission to find specific items. In the traditional REST API world, it's akin to visiting multiple stores scattered throughout the mall to gather all the items on your shopping list. Each store represents a different endpoint, and navigating through the maze of entrances and departments becomes a tedious and time-consuming task. You may end up wasting precious time and effort, over-fetching or under-fetching data, and ultimately hampering your shopping experience.
Now, let's reimagine this scenario in a world where you have an intelligent personal shopping assistant by your side. This assistant understands your exact requirements and effortlessly guides you through the mall, swiftly locating each item from the appropriate store. You no longer need to hop between various entrances or wander through departments. The assistant optimizes your journey, retrieving precisely what you need without any unnecessary detours or inefficiencies.
This is precisely where GraphQL steps in. It acts as an intuitive personal shopping assistant in the realm of APIs. GraphQL streamlines the process of fetching data by allowing clients to specify their precise data needs and retrieving it efficiently from a single API endpoint. Instead of making multiple requests to different endpoints, clients can express their requirements in a structured query and receive a tailored response that fulfils all their data needs in one go.
Understanding GraphQL Basics
What is GraphQL?
GraphQL is a powerful query language that was created by Facebook in 2015. It was designed for APIs that provide a more efficient and flexible way to retrieve data from servers. GraphQL allows you to specify exactly the data you need from an API, which can help you avoid over-fetching and under-fetching data. This can improve performance and efficiency. GraphQL is a relatively new technology, but it is gaining popularity because it is more flexible and powerful than traditional REST APIs.
At its core, GraphQL revolves around key concepts that shape its functionality. The schema defines the structure of the data and the available operations in the GraphQL API. Types are used to define the structure of the data in the GraphQL API. There are a variety of built-in types, such as String, Number, and Date, as well as custom types that can be defined by the API developer. Queries are used by clients to request specific data from the server, specifying the fields and relationships they want to retrieve. Mutations, on the other hand, enable clients to modify data on the server, allowing for operations like creating, updating, or deleting records.
Comparing GraphQL APIs with REST APIs
When comparing GraphQL with traditional REST APIs, several notable differences emerge. Here's a comparison in tabular form:
| GraphQL APIs | REST APIs | |
| Data fetching | Clients specify the exact data they need in a single request. This can save bandwidth and improve performance. | Clients typically retrieve fixed data structures defined by the server. |
| Endpoint structure | GraphQL has a single flexible endpoint. | REST APIs have multiple endpoints for different resources. |
| Response shaping | Clients shape the response to match their requirements. | Clients receive predefined responses from fixed endpoints. |
| Versioning | GraphQL supports versionless evolution with introspection capabilities. This means that you can change the schema of your GraphQL API without breaking clients. | REST APIs often require versioning to manage changes without breaking clients, i.e. if you change the schema of a REST API, you will need to create a new version of the API and clients will need to be updated to use the new version. |
| Flexibility | GraphQL is a flexible language that allows you to query data in a variety of ways. | REST is a more rigid language that limits how you can query data. |
| Complexity | GraphQL can be more complex to implement than REST. | REST is a simpler technology that is easier to implement. |
Understanding the Architecture of GraphQL
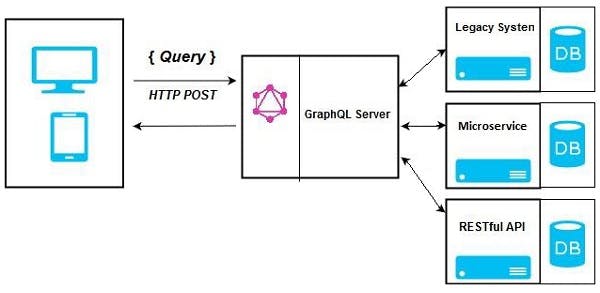
GraphQL follows a distinct architectural pattern that sets it apart from traditional API architectures like REST. This section will provide an overview of the GraphQL architecture, highlighting its key components and how they work together.
At the heart of the GraphQL architecture is the GraphQL server, which acts as a mediator between clients and data sources. The server receives GraphQL requests from clients and processes them to retrieve the requested data. It also handles mutations for modifying data on the server.
Schema Definition Language (SDL): The GraphQL Schema Definition Language (SDL) is used to define the shape and structure of the data in a GraphQL API. The SDL allows developers to specify the available types, the relationships between types, and the operations that can be performed on the data.
Types serve as the building blocks of your schema and define the shape and structure of the data. For example, you might have types like "User," "Product," or "Comment," with fields that represent the attributes of each type, such as "name," "price," or "text."
Establishing relationships between types is another crucial aspect of schema design. GraphQL allows you to define relationships using fields that reference other types. For instance, you can create a field called "comments" on the "Product" type that references an array of "Comment" type, enabling you to fetch associated comments when querying a specific product.
Query Execution: When a client sends a GraphQL query to the server, the server's query execution engine processes the request. It parses the query, validates its syntax and semantics against the defined schema, and then executes the query to retrieve the requested data. The execution engine resolves each field in the query by invoking the corresponding resolver functions.
Resolvers: Resolvers are functions responsible for fetching the data for each field in a GraphQL query. They are defined for each field in the schema and determine how the data is retrieved. When a client sends a query, the GraphQL server determines the resolver functions to invoke for each field to retrieve the requested data. Resolvers can fetch data from various sources, such as databases, APIs, or in-memory caches. They take arguments, such as IDs or filters, to fetch specific data subsets. Resolvers can also handle complex queries that involve multiple types and relationships by traversing the schema and resolving each field.
Data Sources: GraphQL APIs can fetch data from multiple data sources, such as databases, third-party APIs, or microservices. Resolvers interact with these data sources to retrieve the requested data. GraphQL provides flexibility in integrating and combining data from different sources, enabling a unified view of the data for clients.
Clients: Clients interact with the GraphQL server by sending queries and mutations to request and modify data. Clients can be web applications, mobile apps, or any system capable of making HTTP requests. GraphQL's introspection capabilities allow clients to discover the available schema and understand the shape of the data.

The architecture of GraphQL promotes a decoupled and flexible approach to building APIs. It allows clients to specify their exact data requirements, reducing over-fetching and under-fetching of data. By leveraging resolvers and data sources, GraphQL APIs can integrate and fetch data from various systems, providing a unified and tailored data response to clients
Optimizing GraphQL APIs
Efficient Data Fetching
To optimize data fetching in GraphQL APIs, we can leverage the flexibility it offers. Clients can precisely request the data they need, avoiding over-fetching or under-fetching. By carefully designing queries and utilizing features like query variables, fragments, and aliases, we can streamline data retrieval. Additionally, batching and caching techniques can be employed to minimize round-trips to data sources and improve performance.
Caching and Performance
Caching plays a crucial role in enhancing GraphQL API performance. By implementing caching mechanisms at various levels, such as in-memory caches or content delivery networks (CDNs), we can reduce the load on servers and improve response times. Strategies like intelligent cache invalidation and data normalization can help maintain cache consistency and avoid stale data issues.
Advanced Features and Best Practices
Real-time Data with GraphQL Subscriptions
GraphQL Subscriptions enable real-time updates, making it possible to push data from the server to clients in real time. This feature is particularly useful for applications requiring live notifications, chat functionalities, or real-time analytics. We can implement subscriptions using WebSocket connections and define event-driven resolvers to handle real-time data flow.
Authentication and Authorization
Securing GraphQL APIs is crucial, and authentication plays a significant role in ensuring authorized access to resources. Various authentication mechanisms, such as JSON Web Tokens (JWT) or OAuth, can be integrated into GraphQL APIs to authenticate clients. Authorization strategies, including role-based access control or custom authorization logic, can be implemented to control which resources clients can access.
The Pros and Cons of GraphQL
Although, GraphQL is a query language for APIs that allows us to specify exactly the data we need. This can help us avoid over-fetching and under-fetching data, which can improve performance and efficiency. However, GraphQL can be more complex to implement than traditional REST APIs, and it may not be suitable for all applications.
Here are some of the pros and cons of using GraphQL:
Pros:
Flexibility: GraphQL allows us to specify exactly the data we need, no more, no less. This can save bandwidth and improve performance.
Scalability: GraphQL can scale to meet the needs of even the most demanding applications.
Ease of use: GraphQL is easy to learn and use, both for developers and end users.
Documentation: GraphQL provides comprehensive documentation, making it easy to understand how to use the API.
Cons:
Complexity: GraphQL can be more complex to implement than a traditional REST API.
Lack of support: Not all platforms support GraphQL, so one may need to use a third-party library or framework.
Security: GraphQL can be more vulnerable to security attacks than a traditional REST API.
Overall, GraphQL is a powerful and flexible API that can be a great choice for many applications. However, it is important to weigh the pros and cons before deciding whether or not to use GraphQL.
Conclusion
In conclusion, GraphQL APIs offer numerous benefits and capabilities that revolutionize the way we design and consume APIs. Their efficient data fetching, flexibility, and support for real-time updates provide exciting possibilities for modern web development. By optimizing data retrieval, leveraging caching techniques, and implementing advanced features like subscriptions, GraphQL APIs can deliver exceptional user experiences. Additionally, ensuring proper authentication and authorization mechanisms strengthens the security of GraphQL APIs. As we continue to explore the world of GraphQL, the potential for innovation and improvement in web development using this technology is truly remarkable.
I hope you found this post helpful and informative. If you want to stay updated on more such topics, please follow my blog. I appreciate your support and engagement, and I look forward to continuing to provide valuable content in the future.
Thank you for reading!